토이 프로젝트로 풀 스택 웹 개발을 진행하려는데, 너무 다 까먹어서 처음부터 다시 React 사용법을 블로그에 복기하기로 했다.
1. Node.js 설치하기
React를 위한 npm 명령어를 사용하기 위해서는 먼저 Node.js 설치가 필요하다. LTS(Long Term Support) 버전의 Node.js를 설치해 자신의 로컬 터미널에서 npm 명령어가 구동될 수 있도록 해주자.
React 구성 파일 만들기

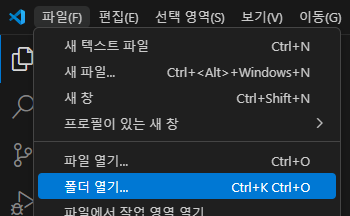
먼저 만들고 싶은 디렉토리의 위치를 VS Code 상단바의 파일 → 폴더열기...로 열어준다. 단축키를 사용해도 상관 없다.

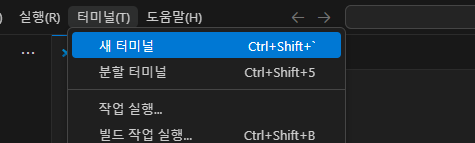
해당 디렉토리가 열리면 터미널 → 새 터미널을 클릭하거나 단축키를 통해 하단에 터미널을 띄워준다.

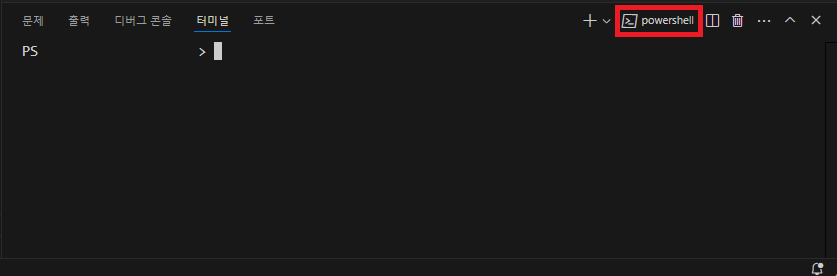
+) 여기서 터미널이 powershell로 잡혀있는 경우에는 좌측의 아래 화살표 버튼을 눌러 Git Bash나 Command Prompt 터미널을 변경해주어야 한다.
$ npm install -g create-react-app
$ npx create-react-app "하위 레포지토리 이름"터미널에서 위 명령어들을 입력해주면 프로젝트가 생성된다! 프로젝트를 열기 위해 하위 레포지토리를 상단바의 파일 → 폴더열기...로 열거나, cd "하위 레포지토리 이름" 명령어를 통해 접근해준다.
이후 npm start 명령어를 입력하면 React 기본 프로젝트가 시작될 것이다.
'프레임워크 및 라이브러리 > React' 카테고리의 다른 글
| Toast를 react로 띄울 수 있는 'react-hot-toast' 라이브러리 (0) | 2024.07.15 |
|---|
