사용자에게 메시지를 줘야할 때, 지금까지는 SweetAlert2를 사용해 왔다.
그러나 서버 에러, 검색어 입력 등 간단한 메시지를 제공할 때에 alert의 UI 요소는 불필요하게 컸고, 웬만한 alert는 '확인' 버튼을 누르지 않는 한 닫히지 않아서 이를 대체할 것이 필요하였다.
불필요하게 직접 토스트 메시지를 custom할 필요 없는 라이브러리가 있을 것이라 확신해 검색하던 중 'react-hot-toast'라는 라이브러리를 발견해 공유하고자 한다.
Toast Message란 무엇일까
토스트 메시지란 사용자에게 간단한 정보를 잠깐 보여주는 UI 요소이다.
이름에서 알 수 있듯, 토스트처럼 화면의 특정 위치에서 떠오르고, 일정 시간이 지나면 사라지는 특징을 가지고 있다.
그렇다면 정보를 보여준다는 면에서 공통점이 있는 Alert와의 차이는 무엇일까?
Alert는 가벼운 정보보다는 특정 조건이 충족되었을 때 이름 그대로 알림을 보내는 기능을 한다.
대화 상자가 닫히기 전까지 코드의 나머지 부분은 실행되지 않고, 사용자에게 간단한 액션을 받을 수 있다.
react-hot-toast

react-hot-toast는 토스트 메시지를 띄워주는 라이브러리다.
공식 문서(https://react-hot-toast.com/docs)를 참조하면 더욱 자세한 정보를 알 수 있을 것이다.
설치
yarn add react-hot-toast
npm install react-hot-toast
사용 패키지 매니저에 따라 위 명령어를 입력해 라이브러리를 설치해준다.
기본 사용법
import toast, { Toaster } from 'react-hot-toast';
const notify = () => toast('Here is your toast.');
const App = () => {
return (
<div>
<button onClick={notify}>Make me a toast</button>
<Toaster />
</div>
);
};
Toaster 태그를 사용해 토스트 메시지 노출 페이지를 정할 수 있다.
필자 같은 경우엔 모든 컨테이너에 토스트 메시지가 필요하다 판단하여
상위 js인 App.js에 <Toaster />만 넣어주고, 하위 js들에서 toast 노출 작업을 했다.
// 구현 코드
const search = () => {
if (word === "") {
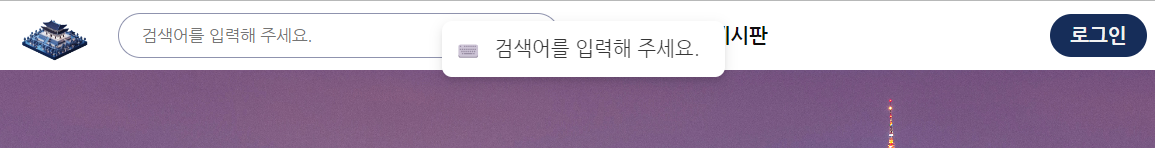
toast("검색어를 입력해 주세요.", { duration: 800, icon: '⌨️'});
} else {
navigate(`/search?word=${word}`);
}
};
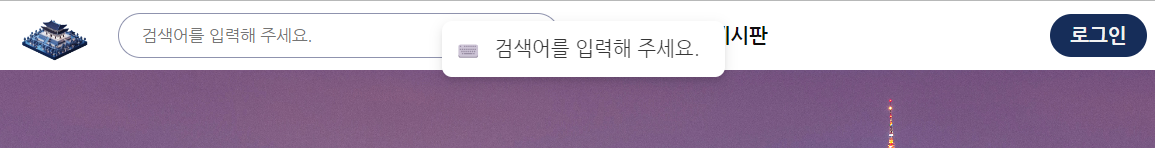
위 토스트 메시지 구현 코드를 작성함으로써
검색어가 존재하지 않을 시 '검색어를 입력해 주세요' 라는 문구를 아이콘과 함께 띄울 수 있도록 하였다.
'프레임워크 및 라이브러리 > React' 카테고리의 다른 글
| React 시작하기 (0) | 2024.06.25 |
|---|
사용자에게 메시지를 줘야할 때, 지금까지는 SweetAlert2를 사용해 왔다.
그러나 서버 에러, 검색어 입력 등 간단한 메시지를 제공할 때에 alert의 UI 요소는 불필요하게 컸고, 웬만한 alert는 '확인' 버튼을 누르지 않는 한 닫히지 않아서 이를 대체할 것이 필요하였다.
불필요하게 직접 토스트 메시지를 custom할 필요 없는 라이브러리가 있을 것이라 확신해 검색하던 중 'react-hot-toast'라는 라이브러리를 발견해 공유하고자 한다.
Toast Message란 무엇일까
토스트 메시지란 사용자에게 간단한 정보를 잠깐 보여주는 UI 요소이다.
이름에서 알 수 있듯, 토스트처럼 화면의 특정 위치에서 떠오르고, 일정 시간이 지나면 사라지는 특징을 가지고 있다.
그렇다면 정보를 보여준다는 면에서 공통점이 있는 Alert와의 차이는 무엇일까?
Alert는 가벼운 정보보다는 특정 조건이 충족되었을 때 이름 그대로 알림을 보내는 기능을 한다.
대화 상자가 닫히기 전까지 코드의 나머지 부분은 실행되지 않고, 사용자에게 간단한 액션을 받을 수 있다.
react-hot-toast

react-hot-toast는 토스트 메시지를 띄워주는 라이브러리다.
공식 문서(https://react-hot-toast.com/docs)를 참조하면 더욱 자세한 정보를 알 수 있을 것이다.
설치
yarn add react-hot-toast
npm install react-hot-toast
사용 패키지 매니저에 따라 위 명령어를 입력해 라이브러리를 설치해준다.
기본 사용법
import toast, { Toaster } from 'react-hot-toast';
const notify = () => toast('Here is your toast.');
const App = () => {
return (
<div>
<button onClick={notify}>Make me a toast</button>
<Toaster />
</div>
);
};
Toaster 태그를 사용해 토스트 메시지 노출 페이지를 정할 수 있다.
필자 같은 경우엔 모든 컨테이너에 토스트 메시지가 필요하다 판단하여
상위 js인 App.js에 <Toaster />만 넣어주고, 하위 js들에서 toast 노출 작업을 했다.
// 구현 코드
const search = () => {
if (word === "") {
toast("검색어를 입력해 주세요.", { duration: 800, icon: '⌨️'});
} else {
navigate(`/search?word=${word}`);
}
};
위 토스트 메시지 구현 코드를 작성함으로써
검색어가 존재하지 않을 시 '검색어를 입력해 주세요' 라는 문구를 아이콘과 함께 띄울 수 있도록 하였다.
'프레임워크 및 라이브러리 > React' 카테고리의 다른 글
| React 시작하기 (0) | 2024.06.25 |
|---|